Embed Microsoft Forms in a WordPress Site
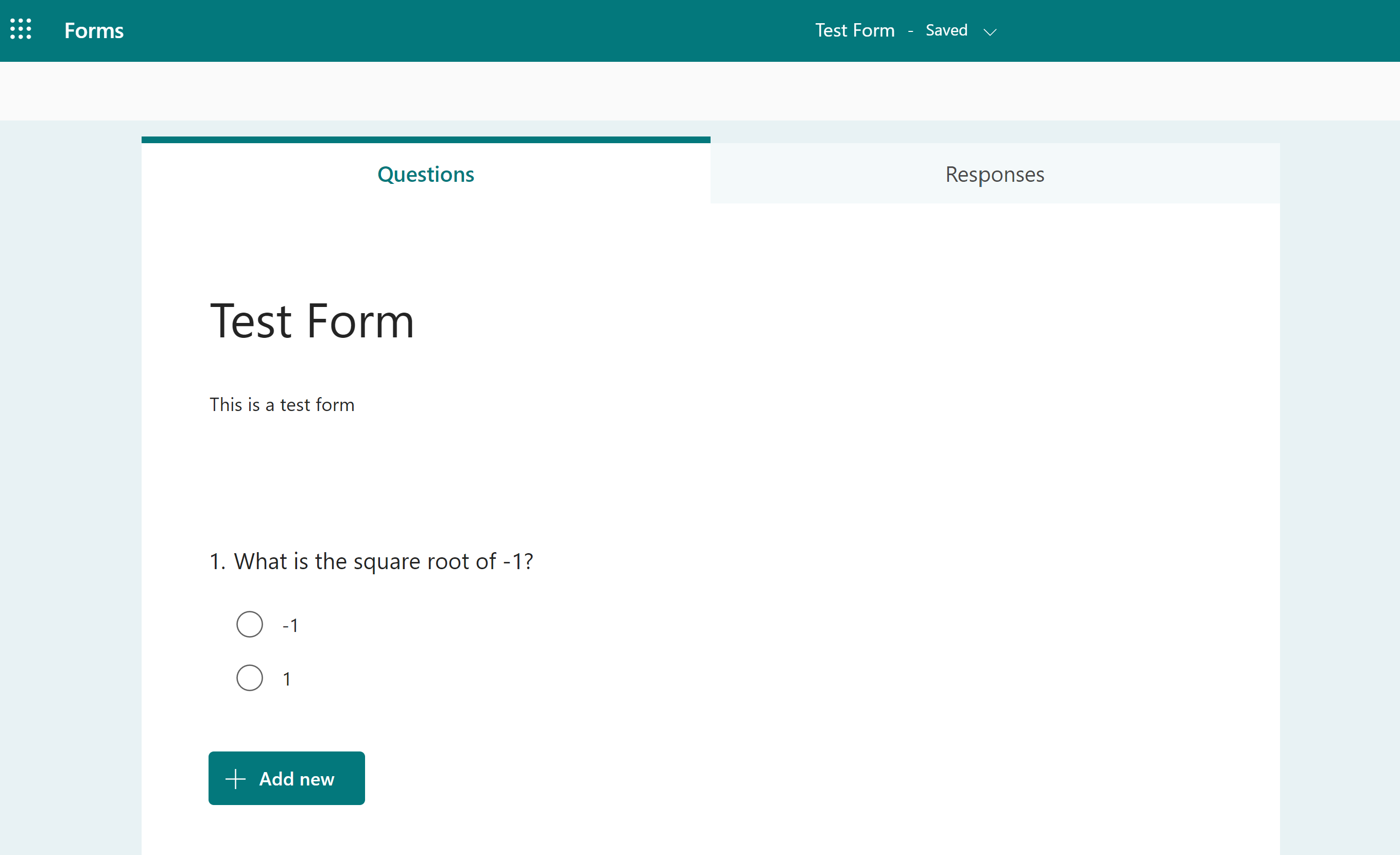
- Create or edit a page or post in which you wish to embed the form.

- Get the embed code from Microsoft form:
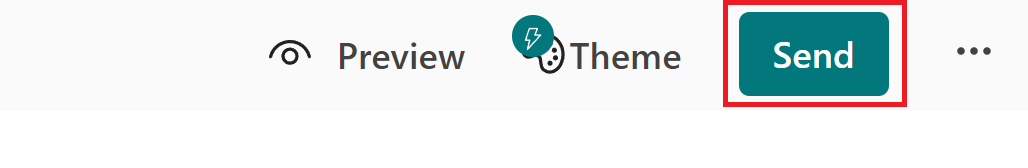
- Click the Send menu in the top right.

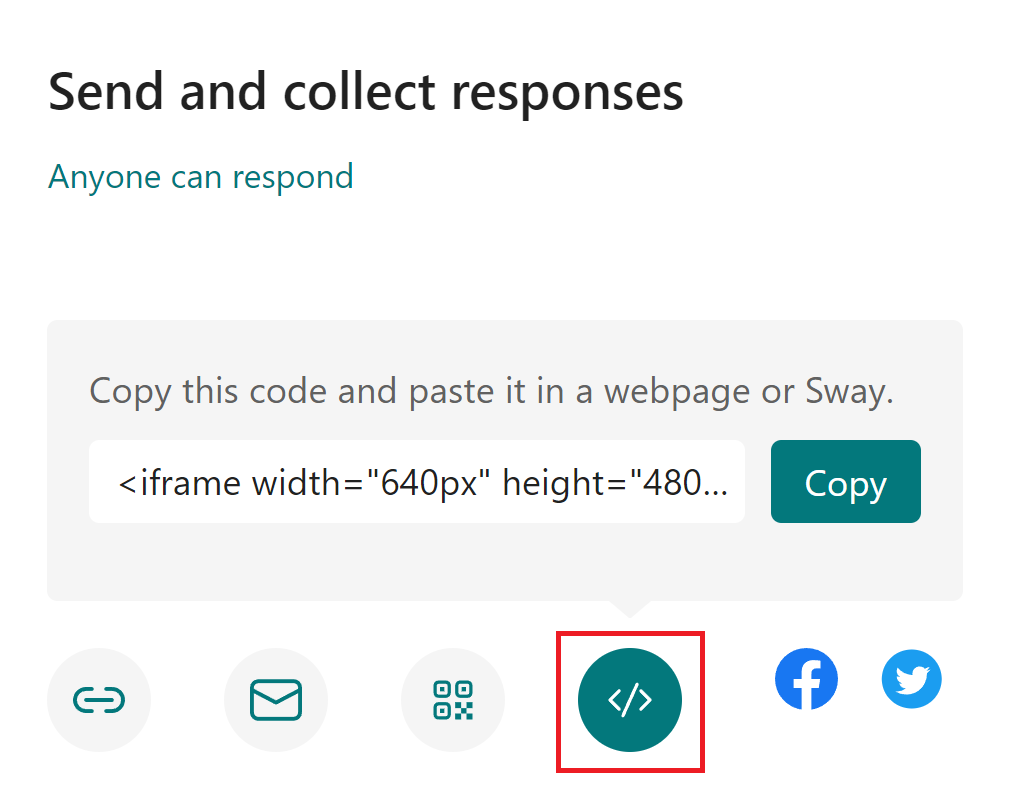
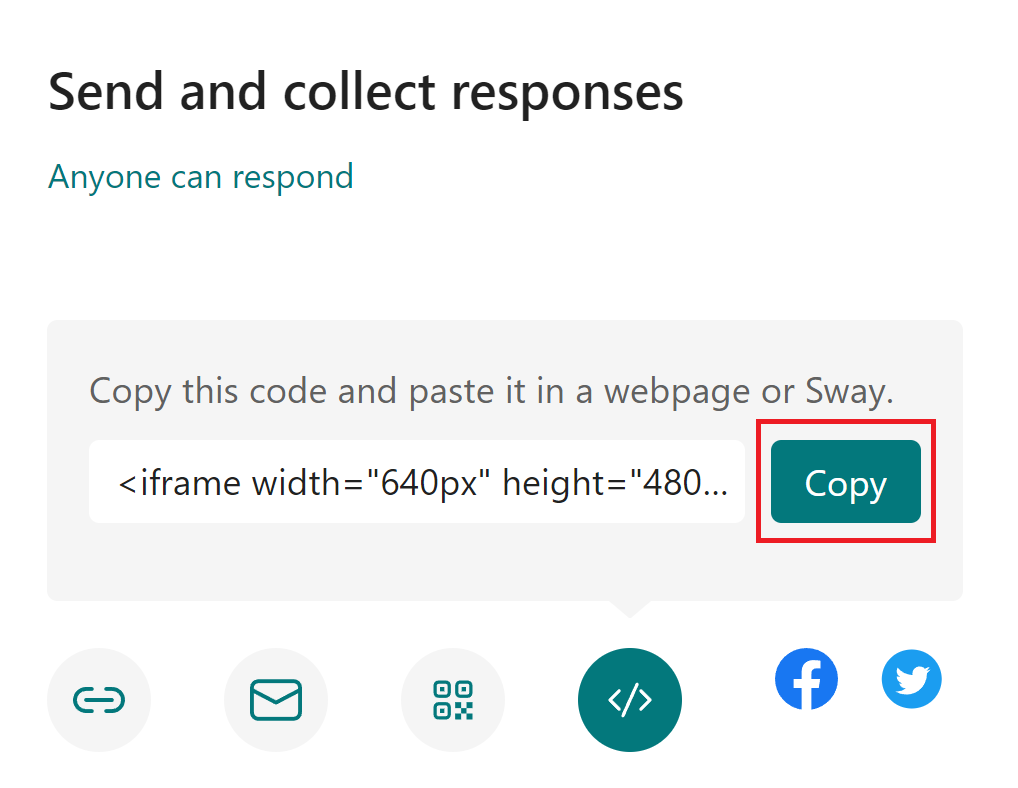
- Select the Embed option under Send and collect responses.

- Click Copy.

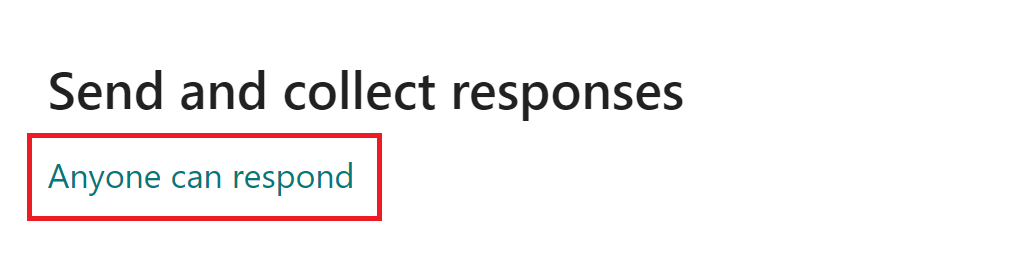
- Under Send and collect responses, you can select an option so that anyone who reaches the page you are setting up can respond. Otherwise, it will only be available to others on UTmail+.

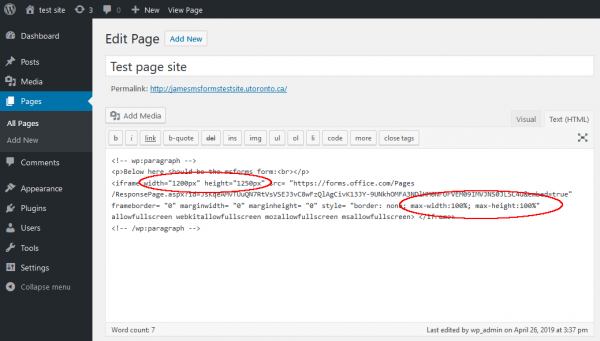
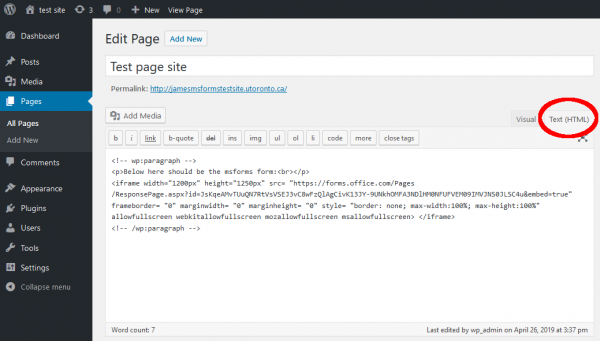
- If you are using the Classic Editor, switch from the Visual tab to Text (HTML) and paste the embed code in the content at the location you want the form to display.

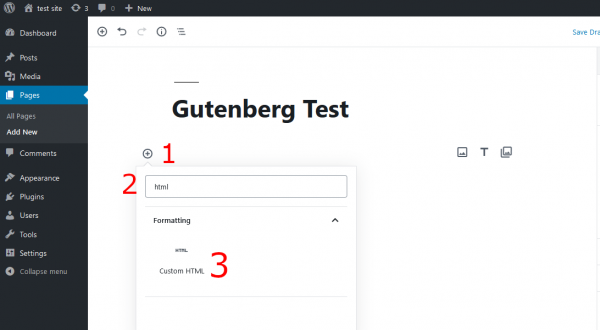
- If you are using the Gutenberg Editor, use a Custom HTML Block and paste the embed code. Select the new block icon, and search for HTML, if that block is not visible, then select the Custom HTML.

- Change max-width:100vh to max-width:100% and max-height:100vh to max-height:100% in the style section of the embed code. Without this change, the scroll bar will always display even when the height value is changed to a number that can show the whole form.
- Adjust the height and width pixel (px) values. This will take some trial and error as it depends on how long the form is as well as the available page width. You can preview your page or post to test the height and width of the form before publishing.